My振袖
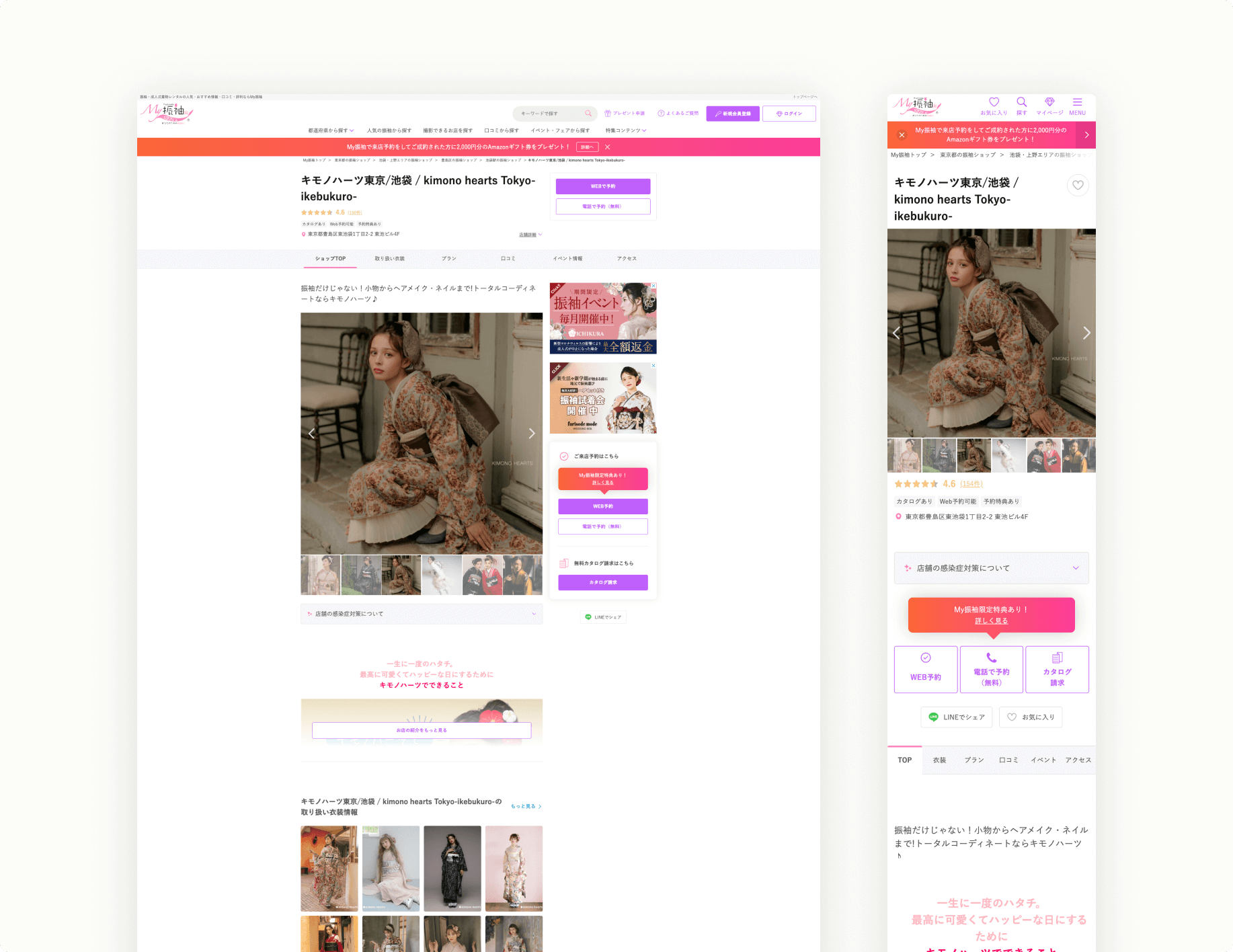
https://myfurisode.com/ 成人式を迎える女性のための振袖ショップ探しポータルサイト「My振袖」のプロダクトマネージャー、デザイナー、フロントエンジニアとしてプロダクトの運用・改善業務を行いました。
主な実績としては以下になります。
プロダクトマネージャーとして
・プロダクトのバリュー定義・デザイン思考、ユーザー思考の文化醸成
・プロダクトのKPI定義と改善策の提案
・MySQL、Redash等を用いたKPIのモニタリング
・プロジェクトの進行管理
・プロダクト定例のファシリテート
デザイナーとして
・プロダクトのUI/UXデザイン・デザインリニューアル
・ペルソナ/カスタマージャーニーマップの定義
・社内のユーザービリティテストの実施
・デザインツール(Adobe XD、Figma)の導入、勉強会の実施
・レスポンシブデザインの導入
・デザインレビュー
フロントエンジニアとして
・Vue.jsの導入(Vue2、Vue3)・TypeScriptの導入
・CSS設計の導入(BEM、FLOCSS)
・コンポーネント思考設計の導入(SFC、Storybook)
・デザインシステムの構築(コンポーネントライブラリのみ)
チームビルディング
入社時には職能別に業務を行う風潮が強く、セールス・マーケティングやカスタマーサポートからの要望として、私が所属している開発部に案件が降りてくる組織構造になっていました。 会社全体でサービス作りをするため、ペルソナ/カスタマージャーニーマップを作成するワークショップの開催や部署横断型のプロジェクトの発足・推進を行いました。 これにより、フラットな組織構造でのプロダクト作りの体制を整えるとともに、会社全体でのユーザー思考が身につきました。入社時はほぼ「ユーザー」という言葉が発されることがないほどでしたが、今は施策やプロジェクトを考えるときにユーザー目線での発言がされるようになりました。
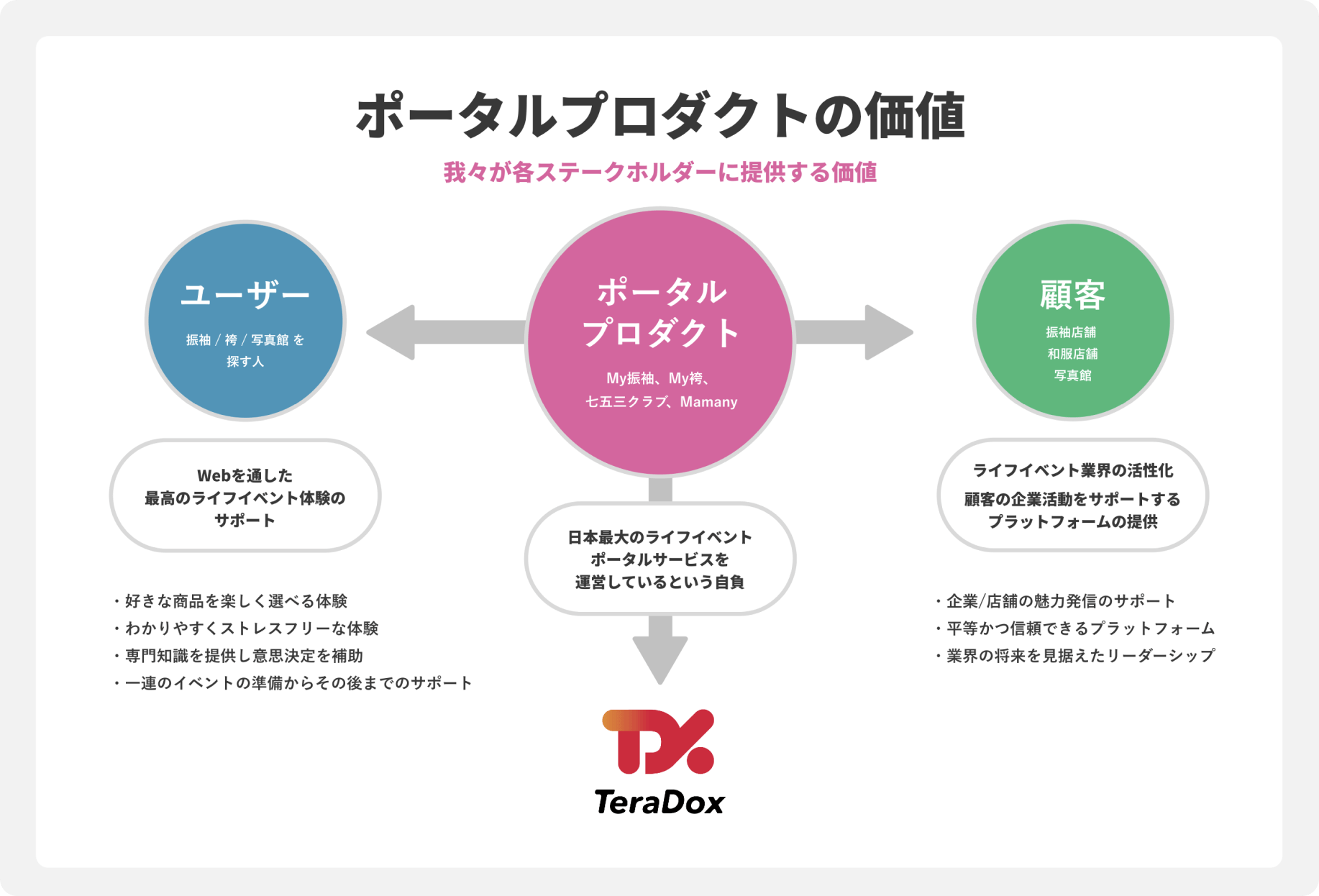
プロダクトバリュー定義
意思決定の場で「会社の利益」「顧客の利益」「ユーザーの利益」を天秤にかけた時に、度々意見が衝突することがあったため、 「このプロダクトはステークホルダーにどのような価値を与えるのか?」を考えるワークショップを主要メンバー間で開催しました。 このワークショップで共通認識を作るとともに、意思決定の土台を作ることができ、議論が偏った際には度々プロダクトバリューに立ち返るなど、スピーディかつ一貫した意思決定ができるようになりました。私が参加していないミーティングでも、このバリューをもとに意思決定がなされるなど、少しずつではありますがチームに浸透してきているのを実感できました。

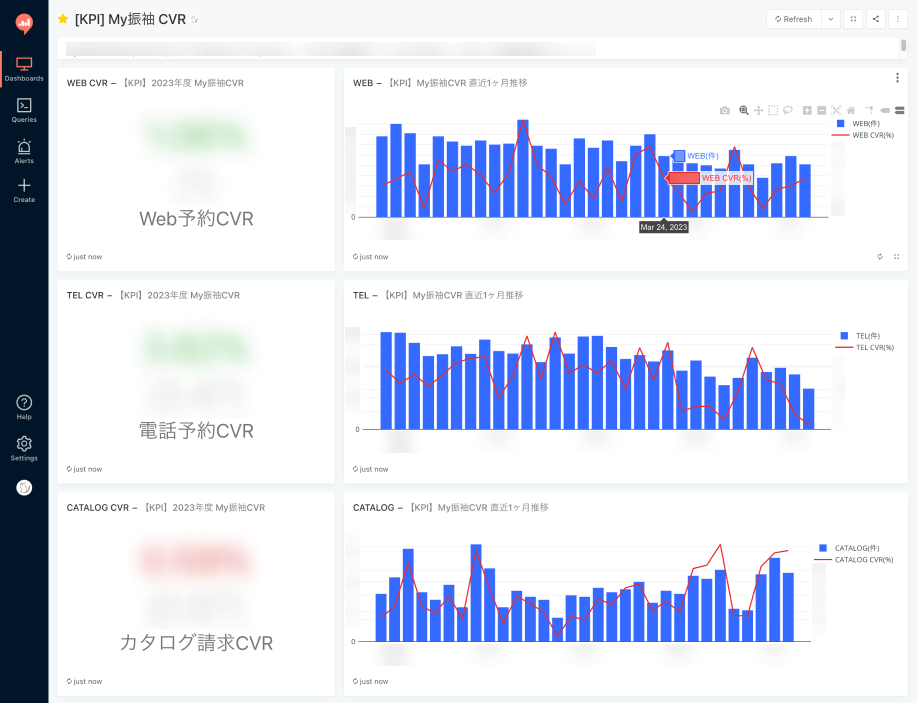
KPI定義とモニタリング
入社当社は先述の通り、営業・マーケティングの下部組織のような扱いだったため、目標値の設定がありませんでした。 ここからチーム全体でプロダクトの目標を意識できるようにKPIの設計とモニタリングを行いました。 算出や表示にはGoogle Analytics API、MySQL、Redashを用いています。※全体の売上のKGIやツリーの設計などはPOが担当。

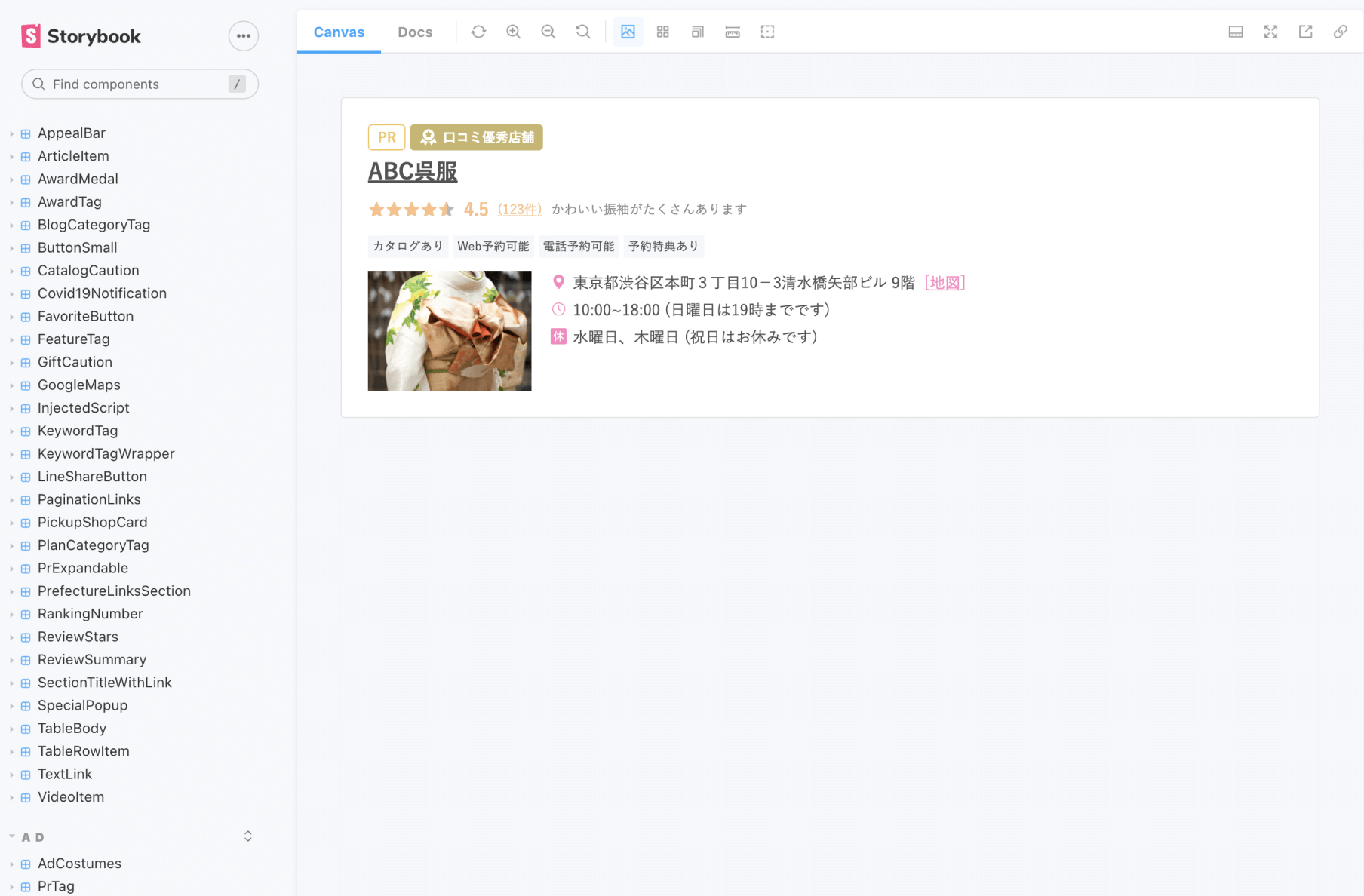
コンポーネント思考の導入
入社時はCSS設計が行き届いておらず、単純なテンプレート(Laravel Blade)やCSSの変更に安心感が持てない状況でした。この状況を受けて少しずつコンポーネント思考の設計を導入していきました。 FLOCSSのディレクトリ構造やBEM記法の導入からはじめ、現在はVue3のSFC(Single File Component)とStorybookでコンポーネントカタログの作成まで至りました。
これによりコンポーネント単位でのデザイン、フロントエンド開発をスピーディに行えるようになり、変更を加えても表示崩れや他のスタイルに影響を与えることもなくなりました。 さらに勉強会などを重ねることで、チームの他のデザイナーやエンジニアも同様の手法でコンポーネント開発を行えるようになりました。

デザインリニューアル&レスポンシブ化
サービスの歴史が比較的古いこともあり、デスクトップ版とモバイル版で大きく構成やデザイントーンが異なっていることが課題となっていました。 これが原因で開発のスピードが遅くなってしまい、またユーザー体験の統一化ができていませんでした。 これを解消するためにレスポンシブ化のプロジェクトを発足させ、主要ページのレスポンシブ化並びにデザインリニューアルを行いました。